En el desarrollo de aplicaciones web con Laravel, a menudo es necesario generar PDFs o realizar capturas de pantalla de páginas web. Browsershot y Puppeteer son dos herramientas populares que facilitan estas tareas. Si estás utilizando Laravel Sail con Docker, este tutorial te mostrará cómo instalar Browsershot y Puppeteer 17 en tu entorno de desarrollo. También abordaremos cómo resolver un error común. ¡Vamos a empezar!
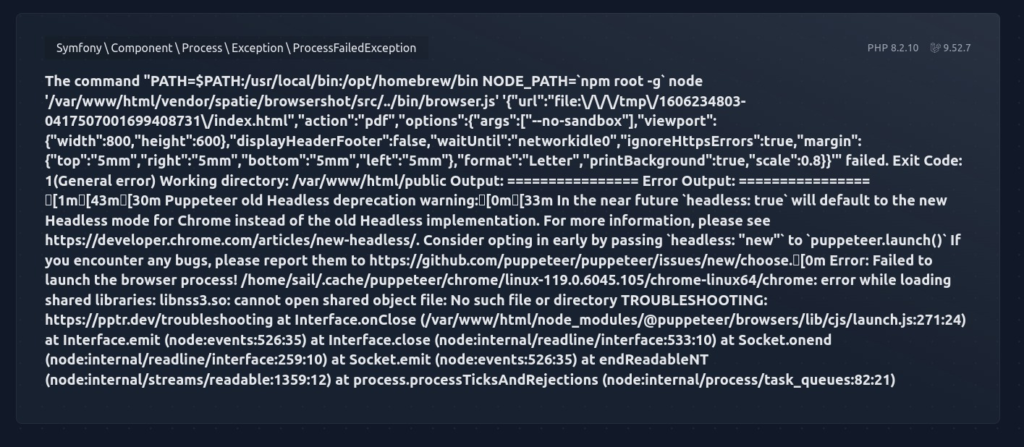
El error que ocurre actualmente con las nuevas versiones de Puppeteer es el siguiente:
chmod: cannot access '/usr/lib/node_modules/puppeteer/.local-chromium': No such file or directoryPaso 1: Publicar los archivos de Laravel Sail
El primer paso es publicar los archivos de configuración de Laravel Sail. Esto te permitirá personalizar la configuración de Docker para incluir las dependencias necesarias. Ejecuta el siguiente comando en la raíz de tu proyecto:
sail artisan sail:publishPaso 2: Agregar Dependencias de puppeteer
Luego, necesitas agregar algunas dependencias a los contenedores Docker de Laravel Sail. Para ello, edita el archivo Dockerfile, que generalmente se encuentra en el directorio .docker de tu proyecto.
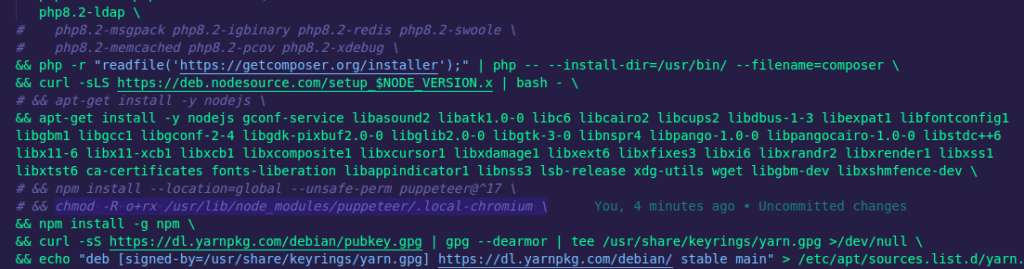
Busca la siguiente linea: && apt-get install -y nodejs \ y sustituyelas con estas líneas en el archivo Dockerfile:
&& apt-get install -y nodejs gconf-service libasound2 libatk1.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgbm1 libgcc1 libgconf-2-4 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libappindicator1 libnss3 lsb-release xdg-utils wget libgbm-dev libxshmfence-dev \Quedando de la siguiente forma:

Paso 3: Reconstruir Contenedores Docker
Después de modificar el Dockerfile, necesitas reconstruir los contenedores Docker para aplicar los cambios. Utiliza el siguiente comando:
sail build --no-cacheLuego, inicia los contenedores actualizados:
sail up -dPaso 4: Acceder al Shell de Sail
Ahora que los contenedores Sail están en funcionamiento con las nuevas dependencias, puedes acceder al shell de Sail para continuar con la instalación de Browsershot y Puppeteer 17. Ejecuta el siguiente comando:
sail root-shellPaso 5: Instalar Puppeteer 17
Dentro del shell de Sail, puedes instalar Browsershot y Puppeteer 17 utilizando npm. Ejecuta el siguiente comando:
npm install --location=global --unsafe-perm puppeteer@^17Paso 6: Dar los permisos adecuados
Es posible que encuentres un error que dice: «chmod: cannot access ‘/usr/lib/node_modules/puppeteer/.local-chromium’: No such file or directory». Para solucionarlo, ejecuta el siguiente comando:
chmod -R o+rx /usr/lib/node_modules/puppeteer/.local-chromium¡Listo!
¡Hemos completado con éxito la instalación de Browsershot y Puppeteer 17 en tu entorno Laravel Sail! Ahora puedes aprovechar estas herramientas para generar PDFs y capturas de pantalla en tu aplicación Laravel de manera eficaz. Si te encuentras con algún problema o tienes preguntas, no dudes en buscar ayuda en la comunidad de Laravel o consultar la documentación oficial de Browsershot y Puppeteer.
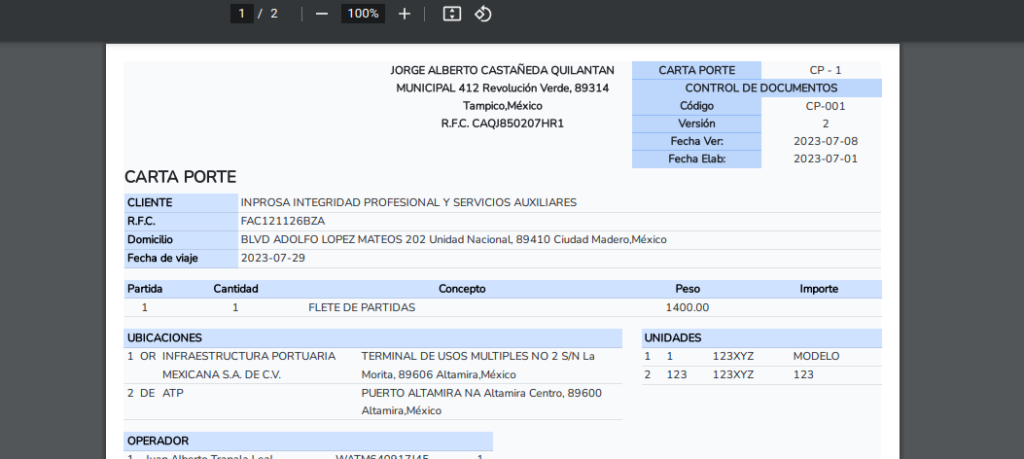
te comparto unos ejemplos del antes y el despues.


Si quieres saber como instalar docker en linux da clic aqui.
0 comentarios